
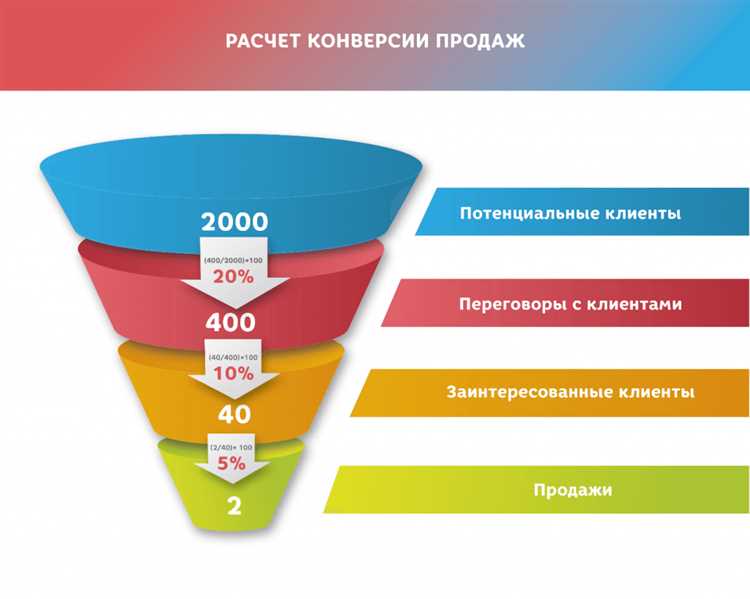
Конверсия – один из главных показателей эффективности любого веб-сайта. Она позволяет узнать, насколько успешно посетители превращаются в покупателей или выполняют другие целевые действия. Увеличение конверсии на сайте – постоянная задача для бизнеса. Однако, есть и такие моменты, которые могут резко снизить конверсию и убить любые успехи в этой области.
В этой статье мы рассмотрим самые распространенные ошибки и недочеты на сайтах, которые могут значительно ухудшить конверсию. Если вы занимаетесь интернет-маркетингом или управляете веб-проектом, то это бесценная информация для вас. Учтите эти факторы, чтобы не только избежать их влияния, но и реализовать меры по улучшению конверсии.
Подробно рассмотрим, какие ошибки в проектировании сайта, контенте, дизайне, функциональности и обработке заказов наиболее опасны для конверсии. Мы также предложим практические рекомендации по исправлению этих проблем. Главная задача – показать, как внимание к деталям и правильный подход могут существенно повысить уровень конверсии и дать хорошие результаты в вашем веб-бизнесе.
Как убить конверсию на сайте?

1) Неоптимизированный сайт. Если сайт загружается медленно или имеет плохую структуру, посетители могут потерять интерес и покинуть его. Важно уделить внимание оптимизации скорости загрузки, удобной навигации и уникальному дизайну.
2) Неясная цель. Если на сайте не указана ясная цель или не прописаны путь и следующие шаги для посетителей, они могут потеряться и просто уйти. Важно четко выделить цель сайта и помочь пользователям достичь ее с помощью простой и понятной навигации.
3) Неубедительные тексты. Если тексты на сайте неубедительные, скучные или неинформативные, посетители не найдут в них мотивацию для совершения желаемого действия. Важно использовать эмоционально окрашенные и убедительные тексты, которые заинтересуют и подтолкнут посетителей к действию.
4) Непривлекательные заголовки. Заголовки – это первое, что увидит посетитель на сайте. Если заголовки неинтересные, посетители могут даже не начать читать тексты на странице. Важно создать привлекательные заголовки, которые заполнят посетителей любопытством и заставят остановиться на странице.
- 5) Однообразные и малоинформативные изображения. Если на сайте используются качественные изображения, которые дополняют контент и заинтересовывают посетителей, это может повысить конверсию. Но, если изображения однообразные или малоинформативные, посетители могут потерять интерес.
- 6) Ошибки валидации форм. Если формы на сайте имеют сложный и неинтуитивный интерфейс или содержат ошибки валидации, пользователи могут отказаться от заполнения формы и не совершить желаемое действие. Важно сделать формы простыми и удобными, а также проверить и исправить все ошибки валидации.
Неоптимизированный дизайн
Во-первых, неоптимизированный дизайн может быть сложен для восприятия и навигации. Посетители могут иметь трудности с поиском нужной информации или совершением необходимых действий на сайте. Это может привести к тому, что посетители покинут сайт и не совершат нужные конверсии.
Во-вторых, неоптимизированный дизайн может влиять на скорость загрузки сайта. Если сайт загружается слишком долго, посетители могут потерять терпение и уйти на другой сайт. Неоптимизированный дизайн может быть причиной медленной загрузки страниц и, как следствие, убийцей конверсии.
Поэтому очень важно обратить внимание на оптимизацию дизайна сайта. Нужно создать интуитивно понятную структуру сайта и удобную навигацию, чтобы посетителям было легко и быстро находить нужную информацию. Также нужно использовать оптимизированные изображения и минимизировать количество загружаемых файлов для улучшения скорости загрузки сайта.
Внимание к деталям и оптимизированность дизайна помогут создать удобный и привлекательный сайт, который будет способствовать увеличению конверсии.
Загруженность сайта

Optimize Images: Одной из основных причин медленной загрузки страниц являются неправильно оптимизированные изображения. Перед загрузкой на сайт, стоит убедиться, что изображения имеют необходимый формат и размер. Также можно использовать сжатие изображений для уменьшения их веса.
- Minify CSS and JS: Еще одна причина медленной загрузки страниц – большой объем CSS и JS файлов. Существуют специальные инструменты, которые помогают уменьшить объем их кода путем удаления ненужных символов и пробелов.
- Enable Browser Caching: Браузерное кэширование позволяет временно сохранять некоторую информацию о сайте на компьютере пользователя. Это помогает сократить время загрузки страниц, так как браузер не будет загружать файлы снова при повторном посещении сайта.
Важно отметить, что загрузка сайта зависит не только от его технической оптимизации, но и от скорости соединения пользователя с интернетом. Поэтому, при разработке сайта следует учитывать потребности и возможности целевой аудитории.
Сложное навигационное меню
Сложное навигационное меню на сайте может являться одной из самых серьезных проблем, которые могут убить конверсию. Когда посетители не могут легко и быстро найти нужную информацию или товары, они теряют интерес и уходят со страницы.
Необходимо предоставить интуитивно понятную навигацию, которая позволит пользователям легко перемещаться по сайту. Ошибкой является использование слишком многоуровневых меню, которые усложняют процесс поиска и отпугивают посетителей.
Проблемы, вызываемые сложным навигационным меню

- Путаница и запутанность. Если навигационное меню содержит слишком много пунктов или имеет сложную структуру, пользователи теряются и не понимают, куда им нужно перейти.
- Долгое время загрузки. Когда навигационное меню содержит много элементов или анимации, оно может замедлить загрузку страницы, что негативно влияет на пользовательский опыт.
- Отсутствие мобильной адаптивности. Если навигационное меню не адаптировано для мобильных устройств, пользователи могут испытывать проблемы с его использованием на смартфонах и планшетах.
- Скрытые пункты меню. Если некоторые пункты меню скрыты или доступны только по ховеру или клику, пользователи могут пропустить важную информацию или функциональность.
Итак, для достижения высокой конверсии необходимо создать простую, легкую в использовании и интуитивно понятную навигацию на сайте. Это поможет пользователю быстро найти нужные ему страницы и продукты, улучшая его общий пользовательский опыт и повышая вероятность принятия желаемого действия.
Неразбериха с контактной информацией
Основные ошибки связанные с контактной информацией на сайте:
- Нет информации о местоположении компании — многие посетители хотят знать, где находится компания, с которой они собираются сотрудничать. Наличие адреса и карты не только создает доверие, но и помогает пользователям быстро найти нужное вам место;
- Нет номера телефона — для многих пользователей знание телефона для связи является ключевым фактором при выборе компании. Необходимо ясно указать контактный номер и вида связи (например, городской, мобильный, часы работы);
- Отсутствие формы обратной связи на сайте — форма обратной связи важна для удобства пользователей, особенно для тех, кто предпочитает избежать телефонных разговоров или написания электронных писем;
- Неработающие ссылки или устаревшая информация — очень важно поддерживать актуальность и работоспособность контактной информации. Регулярно проверяйте работоспособность ссылок на контакты и своевременно обновляйте информацию;
- Нет указания на время ответа — создайте прозрачность относительно того, когда пользователь может ожидать ответа. Укажите приблизительное время ответа на сообщения или заявки на вашем сайте;
- Скрытие контактной информации — старайтесь не скрывать контактную информацию за несколько кликов и не делайте ее неразбереживой для пользователя. Важно, чтобы потенциальные клиенты могли легко и быстро найти и написать вам.
Исправление этих ошибок и предоставление достоверной и удобной контактной информации существенно повышает доверие пользователей и обеспечивает лучшие показатели конверсии на вашем сайте, помогая вам наладить обратную связь с клиентами и повысить их удовлетворенность.
Неубедительный текст и описание товаров/услуг
Важно, чтобы тексты были информативными и содержали все необходимые сведения о товаре или услуге. Описание должно быть подробным, но не перегруженным информацией. Кроме того, описание должно быть привлекательным, чтобы заинтересовать посетителя и вызвать у него желание приобрести товар или воспользоваться услугой.
Неубедительный текст часто содержит общие фразы и штампы, которые не различаются от конкурентов и не выделяют товар или услугу. Такие тексты могут быть восприняты как недостоверные или безразличные к нуждам клиента. Используйте уникальные фразы и ключевые преимущества вашего товара или услуги, чтобы привлечь внимание и заинтересовать посетителя.
Оптимизация текста для поисковых систем также важна. Используйте ключевые слова в тексте, чтобы улучшить его видимость в поисковых системах. Однако, не забывайте о читабельности и естественности текста — избегайте перенасыщения ключевыми словами и плотности текста. Что еще важно, не копируйте описание товара чисто поисковых запросов, так как это может вызвать недоверие и снизить конверсию.
Выделите важные моменты с помощью использования выделений, таких как полужирный и курсив. Используйте списки (
- ,
- ) для структурирования информации и удобства чтения. Также можно использовать таблицы для сравнения характеристик или цен на товары или услуги. Важно помнить, что простота и понятность текста являются важными факторами при принятии решения о покупке или заказе.
Отсутствие ясного и простого вызова к действию
Если на вашем сайте отсутствует CTA или он слишком слабый, посетители могут быть путанице, не понимая, какие действия следует предпринять. Они могут просто покинуть ваш сайт и никогда больше не вернуться.
Для того чтобы создать эффективный CTA, он должен быть ясным, простым и привлекательным для посетителей. Используйте яркие и выразительные кнопки, расположенные на видном месте страницы. Не используйте слишком много текста, чтобы избежать путаницы. Убедитесь, что ваш CTA четко обозначает, какие действия посетители должны совершить и какая выгода они получат.
Итак, не забывайте о важности ясного и простого вызова к действию на вашем сайте. Постарайтесь сделать его привлекательным и легко обозначить, чтобы посетители смогли быстро и легко совершить нужные действия. Это поможет вам увеличить конверсию на вашем сайте и достичь поставленных целей.
- ,
