
Разработка сайта является важной задачей для многих бизнесов в наше время. Ведь он не только позволяет представить информацию о компании, но и становится основным инструментом продаж и привлечения клиентов. Чтобы сайт был успешным и соответствовал задачам и ожиданиям, необходимо составить техническое задание для его разработки.
Техническое задание (ТЗ) является документом, в котором описываются все требования и функциональные особенности сайта. Оно является основой для работы разработчиков и позволяет сотрудничающим сторонам иметь единое понимание о проекте. Важно, чтобы ТЗ содержало все необходимые детали, чтобы избежать недоразумений и конфликтов в процессе работы.
При составлении ТЗ необходимо учитывать требования и потребности вашего бизнеса, а также особенности вашей целевой аудитории. Необходимо определить основные цели сайта, его структуру, дизайн, функционал и интеграции с другими системами. Также нужно учесть необходимость адаптации сайта под различные устройства, уровень безопасности и другие технические аспекты.
Как составить техническое задание на разработку сайта, чтобы все остались довольны
Ниже приведены основные шаги, которые помогут составить техническое задание для сайта, чтобы все остались довольны:
- Определение целей и требований: Начните с определения целей вашего сайта. Чего вы хотите достичь с помощью этого сайта? Какие функциональные требования у вас есть? Не забудьте учесть потребности пользователей и необходимые интеграции с другими системами.
- Анализ конкурентов: Изучите сайты ваших конкурентов, чтобы понять, что уже существует на рынке. Определите их сильные и слабые стороны, чтобы выделиться и предложить что-то уникальное.
- Описание структуры и функционала сайта: Создайте детальное описание структуры вашего сайта. Определите основные разделы, подразделы и функциональные элементы (например, формы обратной связи, корзина покупок и т. д.). Важно не упустить никакие важные элементы функционала и навигации.
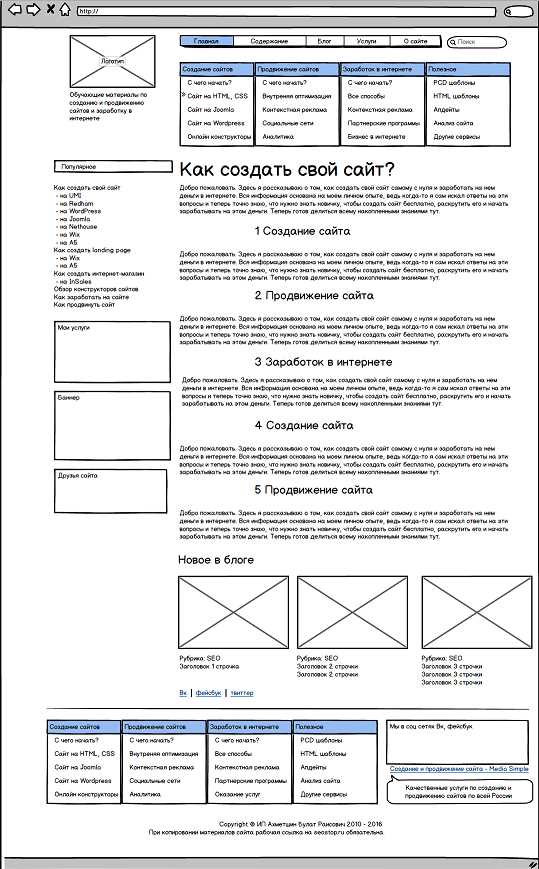
- Определение дизайна и пользовательского опыта: Разработайте прототипы дизайна вашего сайта. Укажите основные цвета, шрифты и стили, а также учтите принципы удобного пользовательского опыта. Определите, какие действия пользователи должны совершать на сайте и как они могут достичь своих целей.
- Технические требования: Укажите технические требования для разработки сайта, например, выбор платформы, языка программирования, базы данных и хостинга. Если у вас есть особые требования к безопасности или производительности, обязательно укажите их в задании.
Составление технического задания на разработку сайта требует внимательности и четкости. Чем более подробное и ясное задание, тем больше вероятность, что все заинтересованные стороны будут довольны результатом. Помните, что техническое задание – это основа для успешной разработки сайта, поэтому не торопитесь и уделите достаточно времени на этот этап.
Цели и задачи проекта

Проект разработки сайта имеет ряд целей и задач, которые необходимо достичь для успешной реализации и удовлетворения потребностей заказчика.
Цель проекта:
- Создание функционального и пользовательски удобного сайта, который будет служить эффективным инструментом для привлечения новых клиентов и увеличения продаж.
Задачи проекта:
- Изучение требований и ожиданий заказчика, проведение брифинга для определения ключевых функций и возможностей сайта.
- Разработка дизайн-концепции сайта, включая выбор цветовой гаммы, шрифтов, компоновку элементов и интерфейсные решения.
- Создание информационной архитектуры сайта, включая структуру разделов, навигацию и логическое взаимодействие элементов.
- Разработка программного кода сайта, включая Front-end и Back-end части, адаптивность для мобильных устройств и подключение необходимых инструментов.
- Тестирование и отладка полученного решения для обеспечения его стабильной работы и соответствия функциональным требованиям.
- Запуск сайта на выбранном хостинге и проведение финальных настроек, проверка доступности и оптимизация для поисковых систем.
- Сопровождение и поддержка сайта после его запуска, включая обновление данных, исправление возможных ошибок и добавление новых функций по необходимости.
Достижение данных целей и выполнение задач позволит создать сайт, который будет отвечать требованиям заказчика, привлекать целевую аудиторию и повышать эффективность бизнеса.
Анализ целевой аудитории
Перед тем, как приступить к разработке сайта, необходимо провести анализ целевой аудитории, чтобы определить ее потребности, предпочтения и цели. Это поможет создать сайт, который будет наиболее эффективным и интересным для пользователей.
Для начала, определите главную целевую аудиторию вашего сайта. Кто является вашей основной целевой группой пользователей? Например, это может быть молодежь, работающая в сфере IT, или женщины, интересующиеся модой и стилем жизни. Используйте информацию о вашей аудитории, чтобы создать подходящий контент и дизайн сайта.
Ключевые черты целевой аудитории
- Возрастная категория: определите, какая возрастная группа составляет основную аудиторию вашего сайта. Это может быть подростки, молодежь, взрослые или пожилые люди.
- Пол: уточните, обращаетесь ли вы к мужчинам, женщинам или обоим полам.
- Интересы и предпочтения: определите, какие интересы и предпочтения может иметь ваша аудитория. Это поможет создать контент, который будет наиболее интересным и полезным для пользователей.
- Цели и задачи: попробуйте понять, какие цели и задачи вашей аудитории могут быть связаны с использованием вашего сайта. Например, это может быть получение информации, покупка товаров или услуг, обмен опытом и т. д.
Проведите дополнительное исследование, чтобы получить более подробную информацию о вашей целевой аудитории. Можете использовать данные статистики, опросы пользователей или провести фокус-группы. Чем полнее и точнее вы определите свою аудиторию, тем более успешным будет ваш сайт.
Структура и функционал сайта

Сайт должен иметь следующую структуру:
1. Главная страница
- Навигационное меню
- Баннер с основным предложением и ключевым фото
- О компании
- Услуги
- Портфолио
- Отзывы клиентов
- Контактная информация и форма обратной связи
2. О компании
- Информация о компании
- Структура и история компании
- Преимущества и причины выбора
- Команда сотрудников
3. Услуги
- Перечень оказываемых услуг
- Подробное описание каждой услуги
- Цены и пакетные предложения
4. Портфолио
- Примеры выполненных работ
- Описание каждого проекта
- Изображения или ссылки на проекты
5. Отзывы клиентов
- Отзывы клиентов о работе компании
- Оценка и рейтинг клиентов
- Фото клиентов (если предоставлены)
6. Контакты
- Адреса офисов и филиалов
- Контактные телефоны и e-mail
- Форма обратной связи для отправки сообщений клиентами
7. Дополнительные разделы (опционально)
- Новости или блог
- Вакансии
- Статьи и полезная информация
Важно обеспечить навигацию по сайту, предусмотрев удобное меню для перемещения между разделами и подразделами. Кроме того, важно уделить внимание читабельности и понятности текстов, использовать качественные изображения и обеспечить удобство использования формы обратной связи.
Дизайн и пользовательский интерфейс
При разработке дизайна и пользовательского интерфейса необходимо учитывать потребности целевой аудитории. Важно создать интуитивно понятный и легко навигируемый интерфейс, который позволит пользователям быстро и удобно находить необходимую им информацию или выполнять нужные действия.
Стиль дизайна должен соответствовать общей концепции сайта и его целям. Он может быть современным и минималистичным, чтобы подчеркнуть актуальность и простоту использования сайта, или же быть ярким и креативным, чтобы привлечь внимание и запомниться пользователям. Важно также поддерживать единообразие дизайна на всех страницах сайта, чтобы пользователи легко могли ориентироваться и не чувствовали разрыва в визуальной составляющей.
Основные принципы дизайна и пользовательского интерфейса:

- Простота – дизайн должен быть таким, чтобы даже неопытный пользователь смог легко разобраться в функционале сайта;
- Ясность и понятность – интерфейс должен быть интуитивно понятным, чтобы пользователь мог без труда находить необходимые разделы и выполнять нужные действия;
- Эффективность – дизайн должен быть оптимизирован для быстрой загрузки и работы на разных устройствах;
- Консистентность – стиль и элементы интерфейса должны быть единообразными на всех страницах сайта;
- Привлекательность – дизайн должен быть привлекательным и соответствовать имиджу и целям сайта;
- Адаптивность – дизайн должен быть адаптирован для работы на разных устройствах и разрешениях экранов.
Задача разработчиков – создать дизайн и пользовательский интерфейс сайта, которые будут соответствовать ожиданиям клиентов и удовлетворять потребности целевой аудитории, обеспечивая легкую и приятную работу на сайте.
Технические требования
При составлении технического задания на разработку сайта необходимо учесть следующие технические требования:
- Платформа: сайт должен быть разработан на платформе WordPress;
- Версия: необходимо использовать последнюю стабильную версию WordPress;
- Дизайн: сайт должен иметь современный и привлекательный дизайн, соответствующий корпоративному стилю компании;
- Адаптивность: сайт должен быть адаптирован под различные устройства – компьютеры, планшеты и смартфоны;
- Браузеры: сайт должен корректно отображаться во всех популярных браузерах – Chrome, Firefox, Safari, Opera и Internet Explorer;
Кроме того, следует учесть следующие технические требования:
- Скорость загрузки: сайт должен быстро загружаться, для этого следует оптимизировать размер изображений и использовать кэширование;
- Безопасность: сайт должен быть защищен от возможных взломов, для этого следует использовать современные методы защиты, например, SSL-сертификат;
- SEO-оптимизация: сайт должен быть оптимизирован для поисковых систем, включая правильную структуру URL, мета-теги и т.д.;
- Удобство использования: сайт должен быть удобен и интуитивно понятен для пользователя, с удобной навигацией и логичной структурой;
Данные технические требования помогут создать качественный и функциональный сайт, который будет положительно воспринят пользователями и отвечать всем потребностям компании.
Сроки и бюджет проекта
Поэтому важно обсудить сроки и бюджет проекта с разработчиками и заказчиком. Все стороны должны прийти к согласию и определить реалистичные сроки и бюджет, учитывая требования и пожелания заказчика, а также возможности команды разработчиков. При этом необходимо помнить, что сокращение времени и снижение бюджета может повлиять на качество и функциональность результата.
Сроки проекта:

- Подготовка технического задания — 1 неделя;
- Проектирование и дизайн — 2-3 недели;
- Верстка и разработка функциональности — 4-6 недель;
- Тестирование и отладка — 1-2 недели;
- Запуск и предоставление доступа — 1 неделя;
- Доработка и поддержка — по запросу;
Бюджет проекта:
Расчет бюджета проекта зависит от различных факторов, включая сложность и объем работ, специфика требований, опыт и квалификация разработчиков и другие факторы. Для определения бюджета рекомендуется провести консультацию с опытными специалистами или командами разработчиков, которые смогут оценить объем работ и предложить оптимальное решение.
В итоге, определение сроков и бюджета проекта является важными шагами в процессе составления технического задания на разработку сайта. Необходимо учесть требования и пожелания заказчика, а также возможности команды разработчиков, чтобы достичь успешного результата в оговоренные сроки и бюджет.
