
Веб-дизайн – это не только выбор цветовой гаммы и размещение элементов на странице. Это целое искусство, которое помогает управлять взглядом пользователя и улучшать взаимодействие на веб-сайте. Каким образом дизайн может управлять взглядом пользователя и заставить его делать то, что нужно? В этой статье мы рассмотрим несколько фишек веб-дизайна, которые помогут достичь этих целей.
1. Использование визуальных подсказок. Часто пользователи не знают, куда смотреть на веб-странице, особенно если она содержит много информации или элементов. Для решения этой проблемы можно использовать визуальные подсказки, такие как стрелки или указатели, которые указывают на необходимые элементы или направляют взгляд в нужное место.
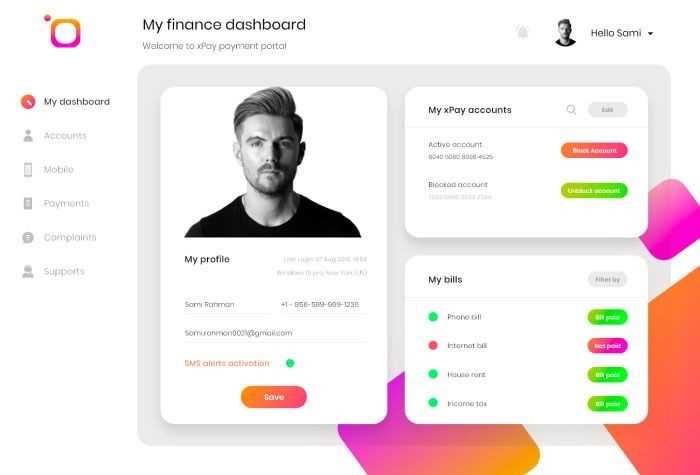
2. Размещение наиболее значимого контента в центре внимания. Когда пользователь заходит на веб-сайт, его взгляд сначала обращается к наиболее ярким и привлекательным элементам. Поэтому важно размещать наиболее значимый контент, такой как заголовки или основные изображения, в центре внимания пользователей, чтобы они не упускали его из виду.
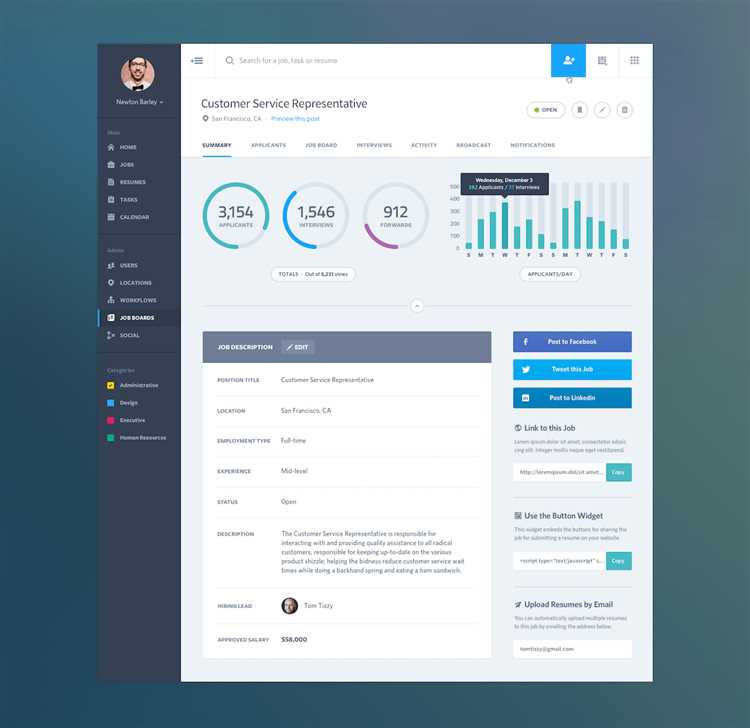
3. Создание четкой иерархии контента. Если на веб-сайте содержится много информации, то важно создать четкую иерархию контента, чтобы пользователь мог легко ориентироваться на странице. Для этого можно использовать разные размеры текста, заголовки разного уровня и отступы для разделения информации на блоки.
Как управлять взглядом пользователя на сайте: фишки веб-дизайна
Фотографии и изображения играет огромную роль в направлении взгляда пользователя. Местоположение и размер изображения влияют на то, как пользователи просматривают сайт. Вы можете использовать яркую или большую картинку, чтобы направить внимание пользователя на какой-то важный элемент или действие. Также внимание пользователя может быть привлечено с помощью цветовых акцентов и ярких кнопок.
Организация информации на сайте также играет важную роль в управлении взглядом пользователя. Вы можете использовать разделительные линии, заголовки и отступы, чтобы показать важность и иерархию информации. Не бойтесь использовать графические элементы, чтобы создать структуру и логический порядок на вашем сайте. Важные элементы можно выделить с помощью шрифтов, цветов или графических элементов.
Также следует учесть, что пользователи склонны сканировать страницы вместо полного чтения. Используйте короткие параграфы и маркированные списки, чтобы сделать информацию более доступной и удобочитаемой. Вы можете использовать активные элементы, такие как ссылки и кнопки, чтобы привлечь пользователей к определенным разделам сайта или действиям.
Зачем нужно управлять взглядом пользователя на сайте?
Основная цель управления взглядом пользователя – обеспечить максимальную удобство и эффективность взаимодействия с сайтом. Правильное расположение и выделение визуальных элементов позволяет сократить время, затрачиваемое на поиск нужной информации или выполнение определенных действий.
Существует несколько методов управления взглядом пользователя на сайте. Один из них – использование ярких и выразительных элементов дизайна, которые привлекают внимание и создают фокус. Кроме того, можно применять группировку информации, визуальные связи, использование знаков и символов или применять сетку-раскладку, чтобы создать удобную для восприятия структуру контента.
- Выделение заголовков и подзаголовков с помощью шрифтов, размеров и цветов;
- Использование контрастных цветов и текстовых ссылок;
- Расположение важных элементов вверху страницы или на экране;
- Применение эффектов анимации, чтобы привлечь внимание к определенным элементам.
В результате использования этих методов пользователь будет быстрее ориентироваться на сайте и легко находить нужные ему элементы или информацию. Управление взглядом создает гармоничный пользовательский интерфейс, который оптимизирует и улучшает взаимодействие посетителя с сайтом.
Цветовые акценты и констрастность веб-дизайна
Один из способов создания цветовых акцентов — использование контрастных цветов. Контрастность позволяет выделить определенный элемент или блок на странице и помогает пользователю быстро ориентироваться. Например, можно использовать яркий цвет для кнопки «Заказать» на фоне более темного оттенка. Это позволяет подчеркнуть важность данного действия и привлечь внимание пользователя.
Важно также учитывать, что выбранные цветовые акценты должны быть гармоничны с общим дизайном и не создавать нагрузку на глаза пользователя. Слишком яркие и насыщенные цвета могут вызывать дискомфорт и отвлекать внимание от основного контента.
Можно также использовать не только контрастные цвета, но и создать акценты с помощью разницы в насыщенности или оттенках цветов. Например, можно использовать разные оттенки одного цвета для создания градиента и подчеркнуть таким образом определенную область на странице.
Использование пространственной глубины для привлечения внимания

Один из способов использования пространственной глубины — создание иллюзии трехмерности. Например, вы можете добавить различные слои с элементами и управлять их глубиной, чтобы сделать некоторые элементы более выделенными и визуально ближе к пользователю. Таким образом, вы можете создать иерархию на странице и направить взгляд пользователя на самые важные элементы.
Примеры применения пространственной глубины:
- Использование тени для создания объема и эффекта поднятия элемента над поверхностью страницы;
- Использование перекрытий или перспективных изображений, чтобы создать иллюзию глубины и движения;
- Использование разных размеров и яркости элементов для создания иерархии на странице и направления взгляда пользователя.
Важно помнить, что веб-дизайн должен быть хорошо структурирован и легко воспринимаемым. Использование пространственной глубины должно быть сбалансированным и не перегружать страницу, иначе она может стать сложной для пользователя.
Размещение привлекательных элементов на сайте
Когда пользователь заходит на сайт, первое, на что он обращает внимание, это визуальный дизайн. Чтобы привлечь его внимание и вызвать его интерес, важно размещать на странице привлекательные элементы.
Один из способов привлечь внимание пользователя — использование ярких и красочных изображений. Фотографии и иллюстрации могут быть расположены на странице в виде галерей или слайдеров, привлекая внимание пользователя и создавая эмоциональную привязку к контенту.
Текст
Текстовые элементы также могут иметь значительное влияние на внешний вид и привлекательность сайта. Используйте выделение текста с помощью тега strong или em, чтобы привлечь внимание пользователя к основной информации или ключевым фразам.
Списки
Использование списков — это еще один способ сделать ваш контент более привлекательным для пользователей. Списки (теги
- и
- Горизонтальное направление часто используется для организации информации в горизонтальных блоках, таких как навигационное меню или слайдеры. Оно позволяет создать ощущение движения, удобно для скроллеров и подходит для демонстрации продуктов или горизонтальных данных.
- Вертикальное направление часто используется для организации информации в виде колонок или списков. Оно удобно для чтения и позволяет выделить ключевые элементы вертикальной иерархии.
- ) позволяют организовать информацию в легко воспринимаемую форму и сделать ее более структурированной. Вы можете использовать маркеры или нумерацию, чтобы выделить каждый элемент списка.
Таблицы

Таблицы являются еще одним полезным инструментом для размещения контента на странице. Они позволяют упорядочить большое количество информации, разделить ее на колонки и строки. Используйте тег
для добавления данных в строки и столбцы.
Использование ориентации и направления в дизайнеОриентация и направление играют важную роль в веб-дизайне, влияя на визуальное восприятие и организацию информации на странице. Хорошо продуманные и эффективные ориентация и направление помогают управлять взглядом пользователя и выделить ключевые элементы дизайна. Ориентация может быть вертикальной или горизонтальной. Вертикальная ориентация создает ощущение устойчивости и стабильности, а горизонтальная — динамики и движения. Используя эти ориентации, можно передать определенный настроение или выделить важные элементы на странице. Ориентация и направление можно комбинировать в дизайне, чтобы создать интересные и сбалансированные композиции. Например, группировка горизонтальных элементов в вертикальной колонке или организация вертикальных списков в горизонтальных блоках. Размещение информации на сайте: лучшие практики1. Структурирование контента с помощью заголовков и подзаголовков. Используйте разные уровни заголовков для организации информации на странице. Заголовки являются визуальными ориентирами, которые помогают пользователю быстро ориентироваться на странице и легко находить нужную информацию. 2. Используйте короткие абзацы. Разделение информации на небольшие параграфы делает текст более читабельным и понятным для пользователя. Длинные параграфы могут отпугнуть читателя и сделать контент менее доступным. 3. Выделяйте ключевые слова и фразы. Используйте жирный, курсив или подчеркивание, чтобы выделить важную информацию. Выделение ключевых элементов делает контент более сканируемым и помогает пользователю быстро найти нужные сведения. 4. Используйте списки. Списки помогают структурировать информацию и делают ее более легкой для восприятия. Используйте
5. Используйте таблицы. Таблицы могут быть полезны для отображения структурированной информации, такой как сравнение характеристик продуктов или расписание событий. Они помогают пользователю быстро сравнивать данные и упорядочивать информацию. Все эти приемы помогают улучшить организацию информации на сайте и сделать его более удобным для пользователей. Мы рекомендуем использовать эти лучшие практики при разработке своего сайта, чтобы повысить его эффективность и удобство использования. Наши партнеры:
|
