
Core Web Vitals — это новые принципы, разработанные Google для оценки и улучшения пользовательского опыта веб-сайтов. Google считает, что быстрая, отзывчивая и приятная взаимодействие на сайтах — это одна из важнейших составляющих успешного онлайн-проекта. И чтобы веб-мастера смогли улучшить эти характеристики своих сайтов, компания предлагает использовать конкретные метрики под названием Core Web Vitals.
В основу Core Web Vitals легли три ключевых показателя:
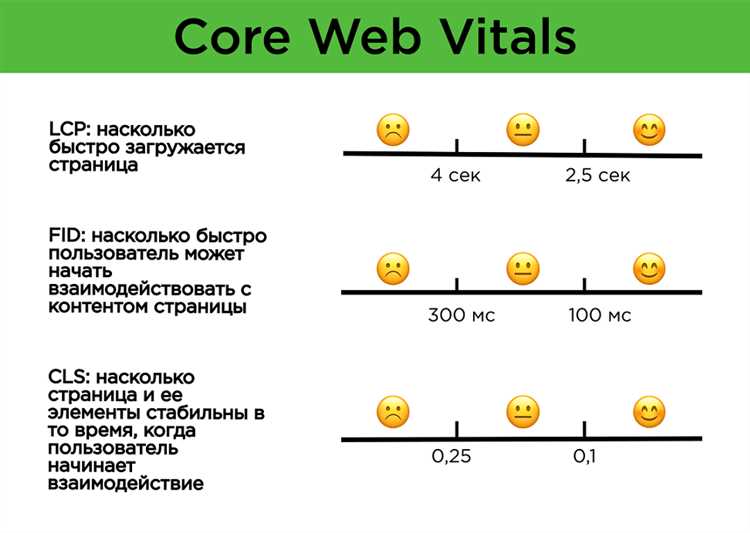
- Largest Contentful Paint (LCP) — время, за которое загружается и отображается крупнейший контент на странице;
- First Input Delay (FID) — время отклика сайта на первый ввод пользователя;
- Cumulative Layout Shift (CLS) — мера стабильности пользовательского интерфейса, т.е. отсутствие неожиданных сдвигов элементов на странице.
Улучшение этих метрик поможет не только улучшить пользовательский опыт на вашем сайте, но и повысит его рейтинг в результатах поиска Google. В этом гайде мы рассмотрим, как можно улучшить каждый из показателей Core Web Vitals и какие инструменты помогут вам в этом.
Новые принципы Google: что такое Core Web Vitals и как улучшить показатели на сайте. Краткий гайд
Largest Contentful Paint (LCP) отображает время, за которое загружается самый большой контент на странице. Это может быть изображение или блок текста. Чем быстрее загрузится основной контент, тем лучше показатель LCP. Для улучшения данного показателя рекомендуется оптимизировать размер и формат изображений, а также ускорить загрузку сервера.
Как улучшить показатели LCP:
- Оптимизируйте размер и формат изображений.
- Ускорьте загрузку сервера.
First Input Delay (FID) определяет время, за которое пользователь может взаимодействовать с элементами на странице. Если это время заметно велико, то пользователь может испытывать задержку при взаимодействии с сайтом. Для улучшения показателя FID необходимо уменьшить задержку ответа сервера и оптимизировать исполняемый JavaScript код.
Как улучшить показатели FID:
- Уменьшите задержку ответа сервера.
- Оптимизируйте исполняемый JavaScript код.
Cumulative Layout Shift (CLS) измеряет стабильность макета страницы. Если элементы на странице меняют свои позиции во время загрузки, то показатель CLS будет высоким. Чтобы улучшить этот показатель, необходимо задавать явные размеры блокам и элементам на странице.
Как улучшить показатели CLS:
- Задавайте явные размеры блокам и элементам на странице.
Что такое Core Web Vitals и почему они важны для сайта?
Почему Core Web Vitals важны для сайта? Во-первых, Google объявил, что с мая 2021 года эти метрики станут сигналами ранжирования для поисковой выдачи. Это означает, что сайты с лучшими показателями Core Web Vitals будут иметь преимущество в поиске и могут получить более высокую позицию в результатах поиска.
Во-вторых, Core Web Vitals влияют на пользовательский опыт и удовлетворенность пользователя. Если сайт загружается медленно, прерывается при взаимодействии или происходят перемещения элементов, пользователи могут испытывать разочарование и неудовлетворение. Это может привести к повышенному отказу от сайта, снижению конверсий и ухудшению общего впечатления о бренде.
Показатели Core Web Vitals и их значения

Largest Contentful Paint (LCP) — это показатель, который отображает время, за которое основной контент страницы становится видимым для пользователя. Оптимальное значение LCP составляет менее 2.5 секунд.
First Input Delay (FID) — это показатель, который отображает время отклика сайта на первое взаимодействие пользователя, например, на нажатие кнопки или ссылки. Оптимальное значение FID составляет менее 100 миллисекунд.
Cumulative Layout Shift (CLS) — это показатель, который отображает стабильность компонентов визуального интерфейса сайта. Он измеряет, насколько сильно элементы страницы сдвигаются в процессе загрузки. Оптимальное значение CLS составляет менее 0.1.
Важно отметить:

- Чем ближе данные показатели будут к оптимальным значениям, тем лучше пользовательская опыт на сайте.
- Google будет использовать эти показатели при оценке качества сайтов и определении их рейтинга в поисковой выдаче.
- Оптимизация показателей Core Web Vitals поможет улучшить скорость загрузки и отзывчивость сайта, а также снизить отток пользователей.
В целом, показатели Core Web Vitals предоставляют важную информацию о работе сайта и позволяют веб-разработчикам и владельцам сайтов улучшить пользовательский опыт и удовлетворить требования Google к качеству веб-сайтов.
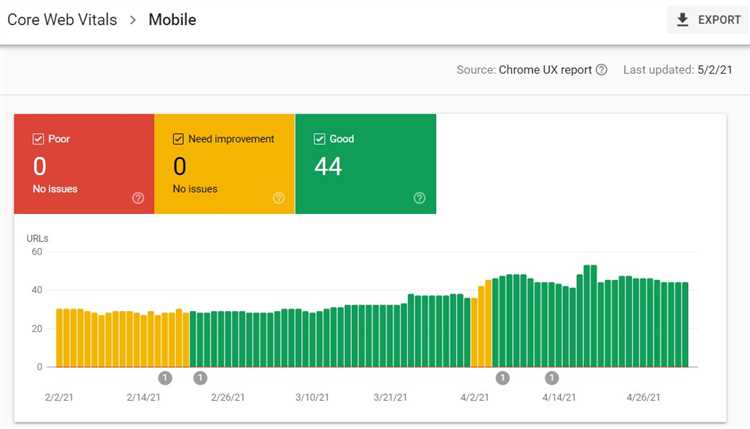
Как измерить показатели Core Web Vitals на своем сайте?
Для измерения показателей Core Web Vitals на своем сайте можно использовать инструменты разработчика браузера или специализированные сервисы. Вот несколько способов, которые помогут вам оценить и улучшить работу вашего веб-приложения.
1. Используйте инструменты разработчика браузера. Большинство современных браузеров, таких как Google Chrome или Mozilla Firefox, предлагают встроенные инструменты разработчика. Они позволяют измерять показатели Core Web Vitals, такие как Largest Contentful Paint (LCP), Total Blocking Time (TBT) и Cumulative Layout Shift (CLS). Просто откройте вкладку «Network» или «Performance» в инструментах разработчика и загрузите свой сайт, чтобы увидеть эти показатели.
2. Используйте сервисы для тестирования скорости сайта. Существует много сервисов, которые позволяют измерять показатели Core Web Vitals и предоставляют подробные отчеты о производительности вашего сайта. Некоторые из них включают PageSpeed Insights от Google, GTmetrix, WebPageTest и Pingdom. Просто введите URL вашего сайта в соответствующее поле и получите результаты тестирования.
3. Внедрите код для отслеживания показателей. Для более детального мониторинга показателей Core Web Vitals вы можете использовать специальные JavaScript-библиотеки, такие как Google Analytics или Yandex.Metrica. Следуйте инструкциям по настройке и установке этих библиотек на своем сайте, чтобы начать получать данные о производительности.
Измерение показателей Core Web Vitals — важный шаг для оптимизации вашего сайта и улучшения пользовательского опыта. Выберите наиболее удобный для вас способ измерения и работайте над улучшением результатов, чтобы обеспечить более быструю и плавную работу вашего сайта.
Как улучшить показатели Core Web Vitals: советы и рекомендации
1. Ускорьте загрузку страницы: Один из важных показателей Core Web Vitals — Largest Contentful Paint (LCP), который измеряет время загрузки самого большого видимого элемента на странице. Для ускорения загрузки страницы вы можете сократить размер файлов, оптимизировать изображения, использовать кэширование и сжатие данных.
2. Оптимизируйте время отклика: Время отклика страницы (First Input Delay или FID) измеряет, сколько времени проходит от момента, когда пользователь взаимодействует с элементом на странице до момента, когда браузер реагирует на это действие. Чтобы улучшить FID, уменьшите объем выполняемого JavaScript, отложите загрузку скриптов, уменьшите количество сторонних запросов.
3. Избегайте мерцания контента: Cumulative Layout Shift (CLS) — это показатель, который измеряет стабильность макета страницы во время ее загрузки. Чтобы избежать мерцания контента, используйте явные размеры для изображений и видео, избегайте динамических элементов, которые могут изменять размер или перемещаться во время загрузки страницы.
4. Загружайте ресурсы асинхронно: Для улучшения показателей Core Web Vitals рекомендуется загружать ресурсы, такие как скрипты и стили, асинхронно. Используйте атрибуты async или defer, чтобы загрузка ресурсов не блокировала рендеринг основного контента страницы.
5. Мониторьте и измеряйте: Чтобы быть в курсе показателей Core Web Vitals вашего сайта, воспользуйтесь инструментами мониторинга и аналитики, такими как Google Search Console, PageSpeed Insights или Lighthouse. Эти инструменты помогут вам определить проблемные места и предложить рекомендации для улучшения показателей.
- Ускорьте загрузку страницы
- Оптимизируйте время отклика
- Избегайте мерцания контента
- Загружайте ресурсы асинхронно
- Мониторьте и измеряйте
Улучшение Largest Contentful Paint (LCP)
Чтобы улучшить показатель LCP, есть несколько рекомендаций. Во-первых, оптимизируйте размер и форматы изображений, используемых на сайте. Используйте сжатие изображений и выбирайте наиболее подходящий формат, такой как WebP или JPEG. Также можно использовать ленивую загрузку изображений для того, чтобы они загружались только при прокрутке страницы к ним.
- Следующий совет — улучшить скорость сервера и хостинга. Это может быть достигнуто через оптимизацию кода, использование кэширования и облачных решений. Более быстрый сервер позволяет доставлять контент на пользовательскую сторону гораздо быстрее.
- Также стоит ограничить использование сторонних скриптов и плагинов, которые могут снижать производительность страницы. Замените их более эффективными альтернативами или удалите, если они не являются необходимыми.
- Используйте прогрессивную загрузку контента. Это означает, что важный контент должен загружаться первым, а менее значимый контент может быть загружен позже. Это улучшит восприятие пользователем скорости загрузки страницы.
Повышение показателя LCP не только улучшит пользовательский опыт, но и может положительно отразиться на рейтинге сайта в поисковой выдаче Google. Учитывая важность LCP в составе Core Web Vitals, следует уделить достаточно внимания его оптимизации.
Улучшение Cumulative Layout Shift (CLS)
Один из основных показателей Core Web Vitals, отвечающий за стабильность макета (Layout Stability), называется Cumulative Layout Shift (CLS). Он оценивает, насколько сильно контент на странице смещается при загрузке, а также при взаимодействии пользователя с сайтом. В данном разделе мы рассмотрим способы улучшения CLS и повышения качества пользовательского опыта.
1. Зарезервируйте пространство для элементов
Один из наиболее распространенных причин CLS — это загрузка изображений или видео без указания их размеров. Рекомендуется всегда устанавливать ширину и высоту для медиа-элементов, чтобы браузер мог заранее зарезервировать необходимое пространство. Это позволит избежать скачков макета при загрузке таких элементов.
2. Используйте анимации с помощью transform
Если вы используете анимации на своем сайте, рекомендуется использовать свойство transform для изменения положения элементов. Transform не вызывает скачков макета, поэтому позволяет избежать потенциального CLS. Кроме того, старайтесь использовать анимации, которые не приводят к смещению контента по вертикальной оси.
3. Загружайте шрифты асинхронно
Загрузка шрифтов может значительно замедлить время загрузки страницы и вызвать смещения контента. Рекомендуется использовать способы асинхронной загрузки шрифтов, такие как @font-face или web font loader, чтобы минимизировать влияние на CLS.
Итог:
- Для улучшения Cumulative Layout Shift рекомендуется зарезервировать пространство для элементов, указывая им размеры.
- Использование анимации с помощью transform помогает избежать скачков макета.
- Загрузка шрифтов асинхронно помогает ускорить загрузку страницы и уменьшить смещение контента.
При оптимизации Cumulative Layout Shift следует уделять внимание перечисленным рекомендациям, чтобы создать более стабильный пользовательский опыт и повысить показатели сайта по Core Web Vitals.
