
Семантическая разметка веб-страниц — это важный аспект разработки сайтов, который помогает улучшить поисковую оптимизацию и предоставить более релевантную информацию поисковым системам. С помощью правильной разметки можно четко описать структуру контента на странице.
Одной из основных целей семантической разметки является улучшение понимания содержимого страницы поисковыми системами и браузерами. Семантическая разметка позволяет объяснить поисковой системе, какие блоки и элементы на странице являются заголовками, абзацами, списками или ссылками.
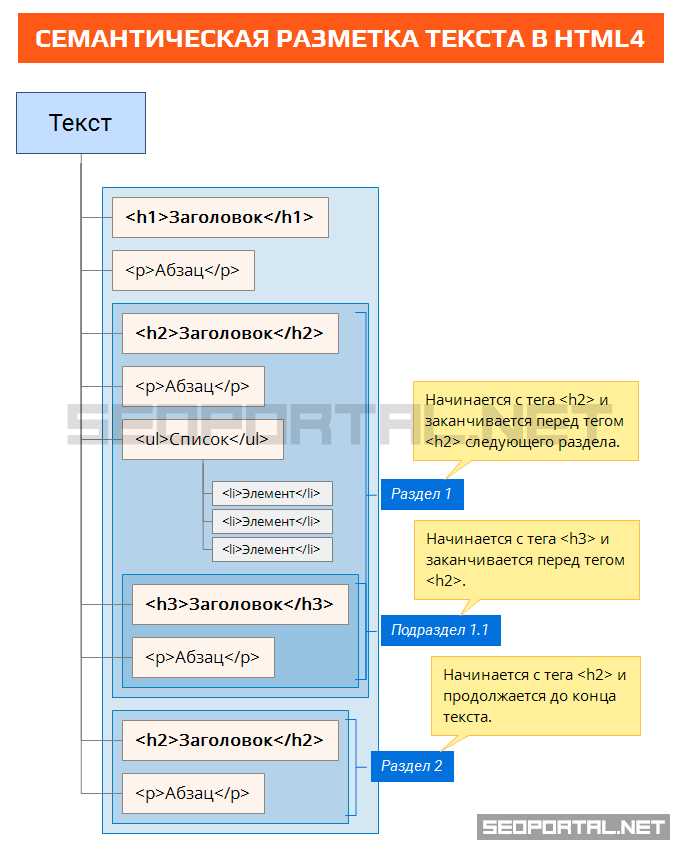
Основные элементы разметки включают в себя такие теги, как заголовки h1-h6, абзацы p, списки ul, ol, элементы неупорядоченного списка li, ссылки a и многие другие. Каждый элемент разметки имеет свою семантику и назначение. Используя эти теги, разработчики могут более точно описывать структуру страницы и давать понятные указания поисковым системам и браузерам, каково назначение каждого блока контента.
Основы семантической разметки
Семантическая разметка, это система использования HTML-тегов для облегчения интерпретации и понимания содержимого веб-страницы как человеком, так и поисковыми системами. Это практика, которая делает структуру документа понятной и логичной.
Семантическая разметка помогает улучшить доступность и индексируемость сайта, а также упрощает его поддержку и расширение. Семантический HTML позволяет браузеру, поисковым системам и другим программам определить роль и значение каждого элемента на веб-странице.
Основные принципы семантической разметки:

- Использовать заголовки h1-h6 для обозначения разных уровней заголовков.
- Использовать теги p для обозначения абзацев.
- Использовать теги strong и em для выделения важных слов и фраз.
- Использовать теги ul, ol и li для создания списков.
- Использовать теги table, th и td для создания таблиц.
Семантическая разметка делает код страницы более понятным и структурированным. Это помогает не только людям, но и поисковым системам лучше понять контент страницы и отобразить его в результатах поиска. Правильное использование семантической разметки не только улучшает восприятие веб-страницы, но и способствует ее оптимизации для поисковых систем.
Что такое семантическая разметка и зачем она нужна
Основная цель семантической разметки – повышение доступности и понятности контента для пользователя. За счет правильного использования семантических тегов можно улучшить восприятие страницы людьми с ограниченными возможностями, такими как слабовидящие или люди с нарушениями слуха. Кроме того, использование семантической разметки способствует оптимизации поисковой выдачи и улучшает индексацию сайта поисковыми системами.
Основные принципы семантической разметки
- Использование семантических тегов для обозначения основных структурных элементов страницы, таких как заголовки, абзацы, списки, таблицы и другие.
- Применение специализированных тегов для выделения определенного типа информации, таких как для выделения важного текста и для курсива.
- Создание логической связи между элементами страницы с помощью атрибутов и тегов, таких как
- и
- .
- Использование атрибутов для дополнительной информации о элементах страницы, например, для указания ключевых слов или описания.
Преимущества использования семантической разметки для SEO
Одним из преимуществ использования семантической разметки является улучшение читаемости и структурированности кода страницы. Использование правильных тегов позволяет организовать контент в понятную и логическую структуру, что способствует улучшению пользовательского опыта и повышению скорости загрузки страницы.
Использование тега tag позволяет выделить важные ключевые слова и фразы, что повышает их вес и релевантность для поисковых запросов. Также использование тега помогает выделить акцент и эмоциональное содержание текста, что делает его более понятным для пользователя и поисковых систем.
Другим преимуществом семантической разметки является улучшение видимости контента страницы для поисковых роботов. Правильное использование тегов заголовков
позволяет явно указать иерархию информации на странице и выделить ключевые темы и подтемы. Также использование списков
и
позволяет упорядочить информацию и сделать ее более понятной для поисковых систем.
Наконец, использование семантической разметки позволяет повысить шансы на получение высокого рейтинга в поисковой выдаче. Поисковые системы, такие как Google, все больше реагируют на семантическую разметку, предлагая более релевантные результаты поиска. Хорошо структурированная и читаемая разметка способствует лучшему пониманию контента и его отображению в выдаче, что может привести к увеличению кликов и посещаемости сайта.
Основные элементы семантической разметки

Одним из основных элементов семантической разметки является тег , который обозначает текст с выделенной семантической значимостью или важностью. Например, можно использовать этот тег для выделения ключевых слов или фраз в тексте.
Тег предназначен для выделения текста с ударением. Он позволяет усилить впечатление от текста, добавить эмоциональную окраску или указать на важность определенного слова или предложения.
Для создания списков семантическая разметка предлагает несколько элементов: теги
и
для создания неупорядоченных и упорядоченных списков соответственно, и тег
- для элементов списка. Использование таких тегов помогает структурировать информацию на странице и делает ее более понятной и удобной для восприятия.
HTML-тег
Описание
<h1>, <h2>, …, <h6>
Заголовок
<p>
Абзац
<a>
Гиперссылка
<img>
Изображение
<table>
Таблица
Заголовки и подзаголовки
Одним из наиболее распространенных тегов для создания заголовков является тег
. Он позволяет создать текстовый заголовок третьего уровня. Уровень заголовка указывает на его важность относительно других заголовков на странице. Также важно помнить о последовательности использования тегов заголовков. Заголовок первого уровня должен быть единственным на странице, и он обычно используется для обозначения самого важного заголовка.
- При использовании заголовков необходимо помнить о целях и контексте страницы. Заголовки должны четко и лаконично отображать суть содержимого.
- Также, для большей понятности, можно использовать тег внутри заголовков для выделения ключевых слов или фраз.
- Очень полезными инструментами для создания заголовков являются списки. Теги
и
позволяют создать маркированный или нумерованный список соответственно.
Использование семантической разметки поможет не только сделать страницу более доступной и понятной для пользователей, но и повысит ее рейтинг поисковыми системами. Разработчики стремятся следовать этим принципам при создании веб-сайтов, чтобы обеспечить наилучший опыт использования для пользователей.
Текстовые блоки и абзацы

Абзацы представляют собой отдельные части текста, которые должны быть сгруппированы вместе. Они обычно начинаются с красной строки и заканчиваются пустой строкой или новым абзацем. Абзацы позволяют облегчить чтение и понимание текста за счет разделения информации на более мелкие и легко воспринимаемые части.
Пример использования абзацев и текстовых блоков:
- Параграф 1: Это первый параграф.
- Параграф 2: Это второй параграф.
- Параграф 1: Это первый параграф.
- Параграф 2: Это второй параграф.
Примечание: Теги
,
и
- используются для создания маркированных и нумерованных списков, которые могут быть полезны для организации информации в текстовом блоке или абзаце.
Кроме того, для создания более сложных структур и таблиц внутри текстовых блоков можно использовать теги
,
,
,
и
. Подобные элементы позволяют создавать таблицы данных или другие типы организации информации.
Ссылки и кнопки

Ссылки (<a>) используются для создания гиперссылок, которые позволяют пользователям переходить на другие веб-страницы или открывать файлы для скачивания. Для создания ссылки необходимо использовать атрибуты href (с указанием URL-адреса) и target (для открытия ссылки в новой вкладке или окне браузера).
Пример использования ссылки:
<a href="http://www.example.com" target="_blank">Ссылка</a>
Кнопки (<button>) используются для создания элементов, на которые пользователи могут нажимать для выполнения определенных действий. Для создания кнопки необходимо использовать открывающий и закрывающий теги <button> и указать текст кнопки между ними.
Пример использования кнопки:
<button>Нажми меня!</button>
В данной статье мы рассмотрели основные теги и атрибуты, которые используются для создания семантической разметки в HTML. Правильное использование этих тегов позволяет улучшить доступность и структуру веб-страницы, а также улучшить ее индексацию поисковыми системами. Также мы рассмотрели примеры использования тегов для разметки текста, заголовков, списков, таблиц, изображений, форм и ссылок.
Надеюсь, данная статья была полезна и поможет вам создавать более качественные и структурированные веб-страницы!
Наши партнеры:
- позволяет упорядочить информацию и сделать ее более понятной для поисковых систем.
- для элементов списка. Использование таких тегов помогает структурировать информацию на странице и делает ее более понятной и удобной для восприятия.
HTML-тег Описание <h1>, <h2>, …, <h6> Заголовок <p> Абзац <a> Гиперссылка <img> Изображение <table> Таблица Заголовки и подзаголовки
Одним из наиболее распространенных тегов для создания заголовков является тег
. Он позволяет создать текстовый заголовок третьего уровня. Уровень заголовка указывает на его важность относительно других заголовков на странице. Также важно помнить о последовательности использования тегов заголовков. Заголовок первого уровня должен быть единственным на странице, и он обычно используется для обозначения самого важного заголовка.
- При использовании заголовков необходимо помнить о целях и контексте страницы. Заголовки должны четко и лаконично отображать суть содержимого.
- Также, для большей понятности, можно использовать тег внутри заголовков для выделения ключевых слов или фраз.
- Очень полезными инструментами для создания заголовков являются списки. Теги
Использование семантической разметки поможет не только сделать страницу более доступной и понятной для пользователей, но и повысит ее рейтинг поисковыми системами. Разработчики стремятся следовать этим принципам при создании веб-сайтов, чтобы обеспечить наилучший опыт использования для пользователей.
Текстовые блоки и абзацы

Абзацы представляют собой отдельные части текста, которые должны быть сгруппированы вместе. Они обычно начинаются с красной строки и заканчиваются пустой строкой или новым абзацем. Абзацы позволяют облегчить чтение и понимание текста за счет разделения информации на более мелкие и легко воспринимаемые части.
Пример использования абзацев и текстовых блоков:
- Параграф 1: Это первый параграф.
- Параграф 2: Это второй параграф.
- Параграф 1: Это первый параграф.
- Параграф 2: Это второй параграф.
Примечание: Теги
- ,
- используются для создания маркированных и нумерованных списков, которые могут быть полезны для организации информации в текстовом блоке или абзаце.
Кроме того, для создания более сложных структур и таблиц внутри текстовых блоков можно использовать теги
, , ,
и . Подобные элементы позволяют создавать таблицы данных или другие типы организации информации. Ссылки и кнопки

Ссылки (<a>) используются для создания гиперссылок, которые позволяют пользователям переходить на другие веб-страницы или открывать файлы для скачивания. Для создания ссылки необходимо использовать атрибуты href (с указанием URL-адреса) и target (для открытия ссылки в новой вкладке или окне браузера).
Пример использования ссылки:
<a href="http://www.example.com" target="_blank">Ссылка</a>
Кнопки (<button>) используются для создания элементов, на которые пользователи могут нажимать для выполнения определенных действий. Для создания кнопки необходимо использовать открывающий и закрывающий теги <button> и указать текст кнопки между ними.
Пример использования кнопки:
<button>Нажми меня!</button>
В данной статье мы рассмотрели основные теги и атрибуты, которые используются для создания семантической разметки в HTML. Правильное использование этих тегов позволяет улучшить доступность и структуру веб-страницы, а также улучшить ее индексацию поисковыми системами. Также мы рассмотрели примеры использования тегов для разметки текста, заголовков, списков, таблиц, изображений, форм и ссылок.
Надеюсь, данная статья была полезна и поможет вам создавать более качественные и структурированные веб-страницы!
Наши партнеры:
- и
Наконец, использование семантической разметки позволяет повысить шансы на получение высокого рейтинга в поисковой выдаче. Поисковые системы, такие как Google, все больше реагируют на семантическую разметку, предлагая более релевантные результаты поиска. Хорошо структурированная и читаемая разметка способствует лучшему пониманию контента и его отображению в выдаче, что может привести к увеличению кликов и посещаемости сайта.
Основные элементы семантической разметки

Одним из основных элементов семантической разметки является тег , который обозначает текст с выделенной семантической значимостью или важностью. Например, можно использовать этот тег для выделения ключевых слов или фраз в тексте.
Тег предназначен для выделения текста с ударением. Он позволяет усилить впечатление от текста, добавить эмоциональную окраску или указать на важность определенного слова или предложения.
Для создания списков семантическая разметка предлагает несколько элементов: теги
- и
- для создания неупорядоченных и упорядоченных списков соответственно, и тег
